In this post, I will share with you my experience starting from a disaster that occurred to my blog ☠️😢😭 until reaching the 100/100 performance score and get all Audits Validation Badges on Google Lighthouse 🏆🥇🎉🎊🎈💯/💯🥳
October 10th, I was writing a new post in my blog, in one of the previews, the site kept loading without giving any response. 😱😫😰😓😳🥵
My blog is based on the Wordpress CMS and hosted in an Ubuntu VPS by OVH since August 28th, 2015.
When I tried to connect to the VPS server using SSH but the connection was always refused. I tried to restart the server in the Rescue Mode and to reach it via the KVM Console. But this is was failing and I got a strange behavior from the VPS. It was stuck on the VM startup log:
 VPS Rescue Mode Startup Log
VPS Rescue Mode Startup Log
So, I tried to connect in SSH to my VPS in the Rescue Mode. My last solution was to grab the Wordpress and MySQL files in hope to rescue the maximum amount of data.
In that moment, I discovered that I made a huge mistake when I didn’t setup a backup of my blog 😰 I really felt stupid to forget to do that 😫😢
I will spend so much time to tell you how the recovery was painful but fortunately:
- I had a one month backup JSON file of the posts that I generated the Ghost Blogs Migration Process. So I used that to rescue the articles.
- I could grabbed the Medias from the VPS Disk thru the Rescue Mode.
- I copy/pasted the ingoing “Playing With Java In Azure Functions” article in Word when I found that the Wordpress Preview button not working.
So, I started by reinstalling the OS of the VPS. I have chosen the Wordpress Image from OVH, which is a Debian customized image with some Wordpress dedicated stuff. In the previous VPS, it was just Ubuntu 15.04 and it was not dedicated for hosting a blog. I brought it to do some Java EE programming on a Remote Server. When I got the idea of blogging, I thought in hosting my blog on my Programming Server. Which was really a very bad idea, but it was economic solution: less than 10$/month.
I started configuring the new Wordpress instance. I imported all my Posts and Medias. I moved next to install plugins. I took into consideration to have a backup mechanism for my blog. After some heavy searches about the plugins to have, my final list is:
- UpdraftPlus Backup/Restore 👉 Backup and restore: take backups locally, or backup to Amazon S3, Dropbox, Google Drive, Rackspace, (S)FTP, WebDAV & email, on automatic schedules.
- Akismet Anti-Spam
- All In One SEO Pack 👉 Out-of-the-box SEO for WordPress
- AMP 👉 Enable AMP on your WordPress site, the WordPress way.
- Auto Image Attributes From Filename With Bulk Updater 👉 Automatically Add Image Title, Image Caption, Description And Alt Text From Image Filename
- Broken Link Checker 👉 Checks your blog for broken links and missing images and notifies you on the dashboard if any are found.
- Classic Editor 👉 Enables the WordPress classic editor and the old-style Edit Post screen with TinyMCE, Meta Boxes, etc.
- Disable Comments 👉 Allows administrators to globally disable comments on their site. Comments can be disabled according to post type.
- Export Media Library 👉 Allows admins to export media library files as a compressed zip archive.
- Google Analytics Dashboard for WP 👉 Displays Google Analytics Reports and Real-Time Statistics in your Dashboard. Automatically inserts the tracking code in every page of your website.
- jQuery Manager for WordPress 👉 Manage jQuery and jQuery Migrate, activate a specific jQuery and/or jQuery Migrate version. The ultimate jQuery debugging tool for WordPress. This plugin is an open source project, made possible by your contribution (code). Development is done on GitHub.
- Mivhak Syntax Highlighter 👉 A lightweight syntax highlighter for WordPress, fully integrated into the TinyMCE rich editor.
- Really Simple SSL 👉 Lightweight plugin without any setup to make your site SSL proof
- Schema 👉 The next generation of Structured Data.
- Super Progressive Web Apps 👉 Convert your WordPress website into a Progressive Web App
- Swap Google Fonts Display 👉 Inject font-display: swap to Google Fonts to ensure text remains visible during webfont load
- TinyMCE Advanced 👉 Enables advanced features and plugins in TinyMCE, the visual editor in WordPress.
- WordPress Importer 👉 Import posts, pages, comments, custom fields, categories, tags and more from a WordPress export file.
- WP Mail SMTP 👉 Reconfigures the
wp_mail()function to use Gmail/Mailgun/SendGrid/SMTP instead of the defaultmail()and creates an options page to manage the settings. - WP Fastest Cache 👉 The simplest and fastest WP Cache system
Add to that I configured Cloudflare to boost the speed of my Wordpress Blog. After some tweaks and configuration, the scores started growing up 😁
To measure the efficiency of websites, Google has a great tool called Lighthouse.
 Google Lighthouse logo
Google Lighthouse logo
Google defines Lighthouse as:
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more.
You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. Each audit has a reference doc explaining why the audit is important, as well as how to fix it.
– Source: https://developers.google.com/web/tools/lighthouse
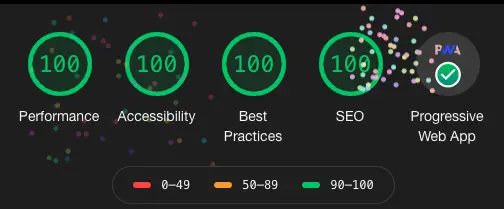
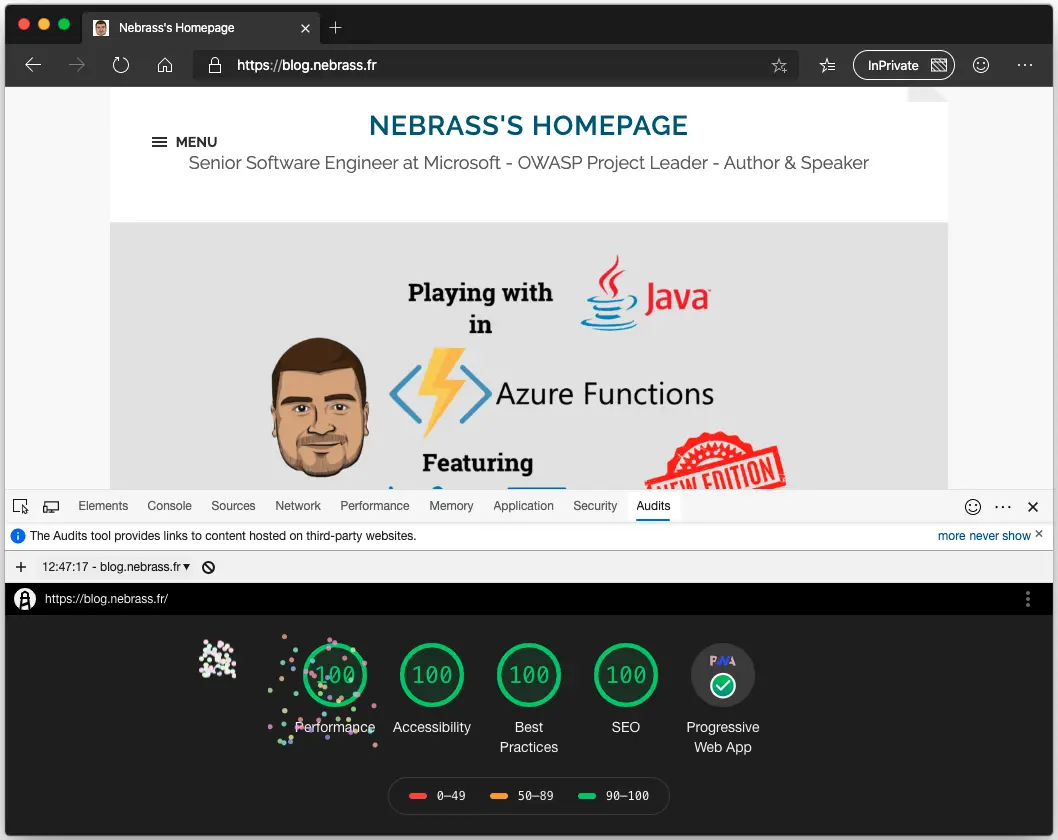
After the hard job, that took 2 or 3 days of hard work in Performance, Accessibility, Speed and other, I successfully attended the 100/100 on the Google Lighthouse Audits Reports.
 Lighthouse Audit Results
Lighthouse Audit Results
Now, I have a real strong automated blog with:
- regular daily automatic backup of all the blog content backed up in the Google Drive 🥳
- automatic broken links detection and notification 🥳
- mailing notification based on GMail instead of the Hosting Provider one 🥳
- accreditation that the blog responds to the most of the best practices 🥳
- accreditation that the blog responds to accessibility standards 🥳
- accreditation that the blog is very performant ! 🥳
- the blog now has its Progressive Web Application version that is accessible offline ! 🥳
I’m very happy with this results ! I’m glad that I escaped the crash that had my blog 😣 it’s my fault from the beginning that I didn’t make an automatic backup process since a moment. But, I took this opportunity to review all the blog design and I deployed all the necessary elements to make it work like a charm ! 😁